We all make mistakes. It’s the most efficient way to learn, grow, and build experience. You can improve yourself if you reflect and learn from your mistakes.
Most humans don’t reflect on their mistakes. They criticize themselves for making those mistakes. A third person doesn’t need to blame them; they do it themselves.
I’ll list ten mistakes that I’ve seen back-end engineers make throughout their Software Engineering career. Your current position doesn’t matter when it comes to making mistakes. We all make them at any time in our careers.
Mistake #1
Technical Debt. Over-engineering. Does that ring a bell? Often, developers shift their focus to the technical side rather than understanding how the user will utilize the application. Based on those requirements, they don’t write their code. If back-end engineers used technologies based on the requirements, they would significantly reduce the required effort and cost.
Mostly, beginners fall for this mistake. As they are new in the field, they don’t know what technologies will serve efficiently for the user while reducing the technical burden. The application becomes slow for the end user when more technologies and processing are required.
New people in any field, hobby, or habit tend to overcomplicate the process. However, seniors reduce the effort and cost while using fewer technologies to save development and user time.
Furthermore, Technical Debt indicates non-readable code. Write logic that other engineers can understand is the first rule of development. It means using industry-standard techniques and coding standards, such as this one, or writing variables in the CamalCase convention.
Beginners feel a sense of pride when they use everything they possibly can. Later, the same choices become a headache when they make the application slower. It requires seniors to refactor the code, and that is a waste of time. The testing requirements and the chances of bugs increase with more code. Write less code.
Avoid this mistake by keeping pride aside and choosing only the necessary technologies with the best industry standards. I made this mistake when I started learning front-end frameworks and libraries. It resulted in more code, more bugs, and massive refactoring costs. Follow the DRY, KISS, or YAGNI standards.
Mistake #2
I spent money on learning React from Udemy. I must use those skills and build every application with React. Right? NO. Don’t use the same technologies, libraries, or frameworks for every task. The choice of these frameworks depends on the problem that you are solving.
React + Vite might work for intermediate Web Applications. However, it’s not suitable for performance-oriented applications. That’s when you shift and opt for SolidJS, NextJS, or any other framework to increase the performance.
Based on the given task, change the technologies you use. Keep your fundamentals strong in the chosen language, like JavaScript, and keep switching technologies.
Don’t stick to one technology. It limits your learning capabilities, and your application faces problems. Later, you would have to change those technologies, which you could have done in the first place.
Mistake #3
Individuals with bad intentions have outrageous techniques to attack your database and steal credentials. SQL injection is a common technique. If it is frequent, do people still fall for it? YES!
It is because seniors might write code that prevents people from injecting queries that alter the database,

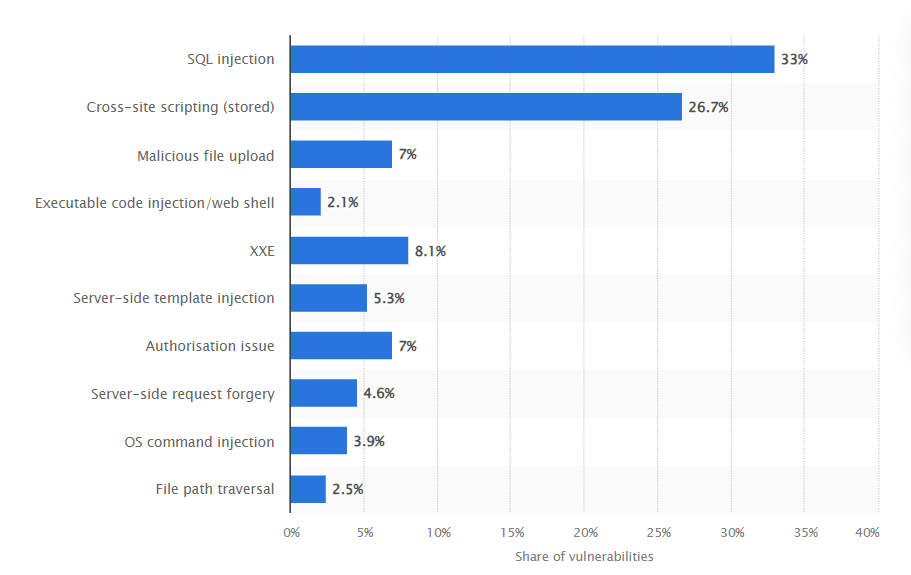
As of 2022, SQL Injection attacks received 33% of the responsibility for overall vulnerabilities caused in Web Applications. Due to the concatenation of unwanted strings with standard queries, individuals access your DB and usually execute DML commands.
Avoid this mistake by passing specific required parameters inside queries rather than generalizing them. Don’t create a standard query for every operation to reduce your effort. It can lead to phone calls at 2:30 AM. Use multiple databases, and don’t keep all fruits in the same basket.
Diversification is the key. Perform code reviews. Validate each string, especially the concatenated ones, while executing queries. Keep backing up the production DB. but juniors aren’t aware of the intricacies of this field.
Mistake #4
Are you someone who focuses on aesthetics instead of usability? It is a common rookie mistake. Beginner developers focus less on how the user utilizes the application and overcomplicate the designs. The UIUX might look beautiful till the testing phase.
The business turnover decreases once the user utilizes your application because 95% of them cannot use it. Blame the complexity. Users desire a simple design. Users want interfaces that they have already seen before. Humans focus on their habits. They want to dedicate less effort to any task.
Users will not use your application if you force them to learn a new pattern. Humans are familiar with specific patterns initiated by previous generations of designers. Young folks may change their habits. The majority of users will not.
Design and build for the masses. Avoid this mistake by creating an interface using existing standards and user patterns or behaviour. Let the user buy your product with minimum effort. Social Media has created a solution for this mistake. There’s a reason why it is addictive. Less effort, more reward.
Mistake #5
For the moment, make a solution and write some code. We will see what happens down the road. We will make changes later, right? NO. Think of scalability from scratch. The amount of refactoring and development time required to fix bugs and errors isn’t ideal.
From the start itself, choose specific technologies that solve the problem and understand how they are scalable based on the possible future metrics. For example, can we use React performance-specific tasks in the future if we decide to diversify? Nope. Should we then use it? No. Choose another technology.
Most back-end engineers use the same set of technologies for every problem. Developers don’t think of the possible traffic and data transactions that could occur in the future. In 2013, hackers took advantage of the poorly scalable codebase of Snapchat and accessed the data of millions of users. You don’t want that to happen.
Choose technologies that scale. Keep optimizing your code. Reduce the future development time and cost.
